BOLT Browser
下载BOLT...
阅读更多







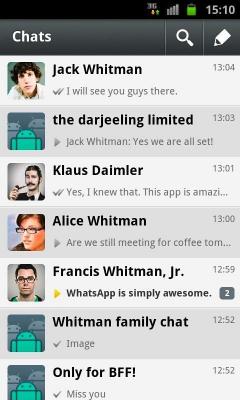
�?�一个免费可下载的浏览器,提供即使在低端手机上毫不妥协的浏览体验。 BOLT不�?�提供一个简化的迷你版本的互联网,而�?�为用户提供一种快速,�?效,功能丰富的方式,在所有级别的移动设备上享受完整的PC风格的网页和丰富的媒体应用程序。 基于Bitstream的ThunderHawk浏览技术,BOLT�?�5年以上开发移动浏览器的经验的结果,它在有限内�?,处理能力和屏幕空间有限的系统上�?化可用性,速度和性能。 LIGHTNING FAST MOBILE正在浏览: ·在几秒钟内加载完整的网页 ·获得专利的导航和�?�示技术可以帮助您更快地前进 看。连接。冲浪: ·查看流式视频 ·享受完整的桌面PC风格的Facebook和社交媒体功能 · BOLT...
阅读更多不合理的手机浏览 完全PC样式浏览所有类型的手机 Web内容从不重新格式化,重新使用或删除 闪电快 加载页面比竞争的移动浏览器更快 获得专利的导航和�?�示技术让您更快地前往 超级有效 23:1空气数据减速速度传递到您的手机的页面 消耗其他移动浏览器的1/3电池电量 Bitstream�?�Windows Mobile的ThunderHawk移动浏览器的制造商,已经发布了免费的基于WebKit的移动浏览器BOLT的私有测试版,用于Java J2ME / MIDP 2.0兼容的移动设备。它提供完全PC样式浏览类似于SkyFire移动浏览器。但�?�,与仅与Windows Mobile和Symbian设备兼容的Skyfire不同,由于支持Java,BOLT支持许多设备。 BitStream BOLT的主要特性包括: - 基于WebKit的渲染引擎 - 网页以23:1的比例压缩 - ECMA 262 Java对Web站点表单,应用程序和其他信息的支持 - 查看使用ECMA-262 / Java 1.5标准编写的AJAX页面- 支持WAP 1.x内容WML和WAP...
阅读更多p.p1 { margin:0.0px 30.0px 13.0px 0.0px; font-family:Arial,Helvetica,sans-serif; font-size:14px; color:#fdcc33; }} p.p2 {padding-left:30px; margin-right:20px; font:Arial,Helvetica,sans-serif; font-size:18px; color:#87c0f3;} p.p3 {padding-left:30px; margin-right:20px; font:Arial,Helvetica,sans-serif; font-size:14px; color:#ffffff;} p.p4 {padding-left:30px; font:Arial,Helvetica,sans-serif; font-size:18px; color:#87c0f3;} ul.temp {padding-left:30px; margin-right:20px; font-family:Arial,Helvetica,sans-serif; font-size:14px; color:#ffffff; list-style-type:none; }} ul.temp li {margin:0.0px 30.0px 13.0px 0.0px; }} .style1 { 颜色:#FF0000; text-decoration:blink; }} div.shadow1 { float:left; background:url(http://boltbrowser.com/posts/getjar/images/1.5/dropshadow.gif)no-repeat bottom right; margin:10px 10px 10px 10px; }} div.shadow1 img { 位置:相对; �?�示:block; margin:-3px 6px 6px -3px; }} div.style2...
阅读更多